Upcoming Discontinuation of SMS Backup Delivery
Later this year, Pushover will be discontinuing our SMS Backup Delivery mechanism for Pushover for Teams subscribers receiving emergency-priority messages.
While only 6% of Pushover for Teams users are utilizing SMS Backup Delivery, we understand that it is an important failsafe for certain users. However, our mobile applications have gained functionality in recent years that makes SMS backup delivery less of a requirement, as we’ll detail below.
Timeline
On April 1, 2024, our website will no longer allow new SMS numbers to be added to Pushover accounts but we will continue delivering to existing SMS numbers until July 1st.
On July 1, 2024, we will stop sending SMS messages altogether and will only retry delivery by push notification. Existing SMS phone numbers on file will be deleted.
Please note that if per-country restrictions detailed below are imposed before these dates, we may have to stop SMS delivery in those countries.
Why is SMS Backup Being Discontinued?
In the six years since Pushover for Teams launched with SMS Backup Delivery, mobile phone providers worldwide have greatly tightened restrictions on SMS delivery to combat spam and fraud. While mostly well-intentioned, these restrictions make it difficult and costly for small businesses like Pushover to send legitimate SMS messages to our customers who have opted into receiving them.
Many countries have also imposed restrictions on leasing local phone numbers (called “long codes”), requiring that we have a local presence in each of these countries where we want to use a local phone number. While not strictly necessary, we have tried to acquire local numbers in many countries where we have users so they don’t have to send a reply SMS to a number in another country which can be expensive.
Mobile phone providers and SMS services like the one we use are pushing companies to purchase “short codes” (5-6 digit numbers) for automated SMS delivery rather than the country-specific “long codes” we are currently using. Unfortunately the cost of acquiring and leasing a short code is extremely expensive and laborious, especially as carriers in each country where we want to deliver messages each impose large monthly fees which would greatly eclipse all of the revenue generated by our Pushover for Teams service as a whole.
Push Notification Enhancements
While SMS Backup Delivery has been useful in increasingly-rare situations where mobile data service is unavailable but mobile phone service is, the most popular use of our SMS Backup has been to bypass a device’s mute switch by creating a contact for our local phone number and setting it to be allowed to play sounds when the device is muted. In recent years, Pushover’s mobile apps for Android and iOS have gained the ability to do this without SMS delivery.
On Android, our app has the ability to play sounds for emergency-priority messages through the device’s alarm channel, just as an alarm clock application does. Our application can also be specifically permitted to bypass Do Not Disturb.
On iPhone and iPad, our application was granted a special entitlement by Apple to generate Critical Alerts which are notifications that bypass the device’s mute switch with a specified volume.
Support
If you have any questions or concerns about the upcoming removal of SMS Backup Delivery, please contact Pushover support.
A Note About Notification Encryption and Privacy
In the news recently is a report that “foreign officials were demanding [push notification] data from Alphabet’s Google and Apple”.
While we have no knowledge of any targeting of push notification data of our customers, we have had some questions about how we deliver push notifications and what data is made available to Google and Apple.
Pushover Notifications are Encrypted
Since 2015, Pushover’s iPhone/iPad and Android apps have supported notification payload encryption, and enforced it for all devices as of 2019. Pushover’s desktop client only communicates directly with Pushover’s servers over TLS, though macOS desktop notifications (registered through Safari) are processed directly by macOS and cannot be encrypted. This is changing for macOS with the recent availability of W3C Web Push in Safari, which can be used now with our web push beta, as it allows some client-side processing of notification data before the operating system displays it.
This encryption for iOS and Android is activated at device registration time by the device generating a secret key and sending it directly to Pushover’s API servers over a standard TLS-encrypted connection. When Pushover’s servers receive a new message for a device, our servers encrypt the title, message body, URL, and all other message metadata with that device’s secret key and send it over a TLS-encrypted connection to Apple’s (APNS) or Google’s (HTTPS) push notification servers. The only data that Apple or Google can see through their push notification servers is an encrypted string, for which they do not have the decryption key.
Once the device receives an encrypted push notification, it is handed off to the Pushover application’s notification handler which then decrypts it using its stored key, and hands it back to the operating system as a notification to display on the screen. This also allows our application to download any image attachments or custom sounds directly from our API, again over a standard TLS-encrypted connection.
If you have ever received a Pushover notification on iOS after restarting your device but before unlocking it, your Pushover notification will have shown “[Could not decrypt notification. Please open the Pushover app to unlock.]” This is because iOS had not yet unlocked access to the application’s settings which include its decryption key, so the notification could not be decrypted.
If you have any further questions about Pushover’s security or privacy, please feel free to contact us.
Pushover 4.0: Expiring Messages, New Apps View, Supporting Development
Pushover 4.0 for Android, iOS, and Desktop is out now and adds a new look and support for a new message expiration function.
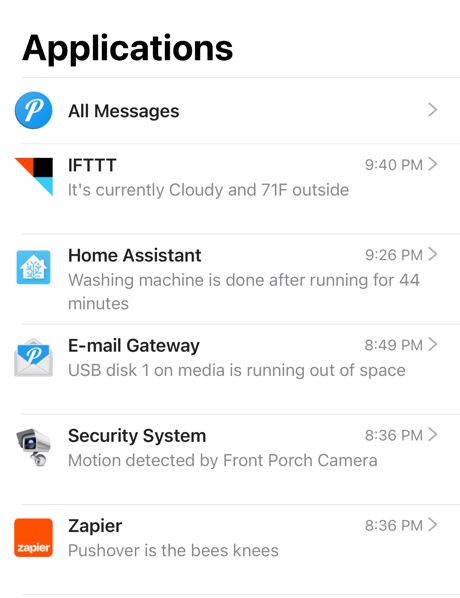
New Apps View

When swiping right on the message list to show the list of applications that have sent messages, the list is now sorted by the latest sender, and under each source is a snippet of the latest message.
This view is inspired by the Messages application on iOS and makes it easier to see the newest message from each application rather than having to scroll through the list of All Messages.
On iOS, our application and message lists now use the updated header style introduced in iOS 11 but took… a while to get used to.
Expiring Messages
A new feature supported by our API and our new apps is Expiring Messages.
Setting the Time To Live (ttl parameter) on a message sent to our API sets the
maximum lifetime of the message in seconds.
After that many seconds have passed since the message is received by our API,
the message will automatically delete from the devices it was sent to.
On Android and Desktop, notifications from these messages will automatically
expire and remove themselves from the notification center.
Unfortunately due to limitations on iOS, notifications can only expire once another notification has been received (or when the Pushover app is opened), since that is the only opportunity our app extension gets to clean up expired notifications. We’ve applied for a special entitlement from Apple to support this but have not yet been approved.
On all platforms, expired messages delete from the message list automatically. This makes it a handy feature for unimportant messages that are only useful for a short timeframe, such as notifications about open doors from a security system.
Support Development
And finally, our iOS and Android apps now also support directly supporting Pushover development with optional in-app purchases. For over ten years, purchasing a lifetime of Pushover notifications has remained a single one-time in-app purchase for individuals with no monthly or yearly costs.
Many users having paid once many years ago still rely on Pushover every day and have asked for a way to “re-up” their purchase and contribute to Pushover’s continued development. Our iOS and Android apps now have a screen in the settings menu that enables in-app purchases beyond the initial one-time license purchase. These tips are of course completely optional but greatly appreciated and go toward Pushover’s monthly server costs and continued development.
Pushover Turns 10
Hi, I’m joshua stein, the proprietor of Pushover. 10 years ago this week, I officially launched the Pushover app on the Apple App Store and Google Play (back then called Android Market) and since then, support for Pushover’s API has been integrated into countless services, products, open-source libraries, and one-off shell scripts and tools. To date, Pushover has delivered over 3 billion notifications to over 3/4 of a million users.
Many users may not know it, but Pushover has always been a solo venture, being developed, run, and supported by just one person with no outside funding. What started as a side project to send alerts from my network monitoring script for my consulting services quickly grew into a full-time business. (Don’t worry, this is not about our Incredible Journey together.) So today, I just wanted to thank every Pushover user that has used the service in the past decade, whether you rely on it every day or whether you hated it and left it a 1-star review on the App Store. Pushover continues to thrive and evolve because of its users and the valuable feedback and encouragement I receive from you every day, and of course, because of other software developers that integrate Pushover into their projects. I continue to be fascinated by the creative uses people have come up with for Pushover.
10 Years of Pushover

In early 2012 when Pushover launched, the iPhone 4S and the Galaxy Nexus were the latest-and-greatest phones. iOS 5 had a very glossy appearance and Siri was just about as bad then as it is now.
Pushover was initially a paid app in the App Store and Android Market, but eventually became free-to-try with a one-time in-app purchase licensing that platform forever. Many of Pushover’s earliest users are still using it today after paying $4.99 ten years ago, and I hope those users will still be using it in 2032 on their iPhone 26.
The launch of Pushover for Teams in 2017 helped expand the reach of Pushover into larger companies and organizations that needed centralized management which in turn helped Pushover become more sustainable.
Pushover’s infrastructure has grown in size over the years and while it’s always run on dedicated bare-metal servers, they’ve moved around between network providers and across geographic locations. I’m proud of the service’s uptime which has always been fairly consistent over the years, although some DDoS attacks in 2019 forced Pushover to need an anti-DDoS proxying service. I greatly appreciate the support and understanding I receive from users when things get a little rocky.
The Push Notification Landscape
As iOS and Android have evolved over the past decade, Pushover has kept pace with their constantly updating notification mechanisms. New iOS functionality in 2015 allowed Pushover to support encryption for all push notifications between Pushover and each user’s device, and in 2018 I was able to add support for image attachments that could be rendered directly in the notification. In 2020, Pushover on iOS was granted a Critical Alert entitlement allowing high-priority notifications to bypass the device’s mute switch (if the user enabled it), something that’s been possible on Android since 2013. Last year, Pushover finally gained support for custom sounds on all three platforms after a recent iOS change made it possible, which was a constant feature request almost since the beginning of the service.
As was probably to be expected, push notifications as a concept have became a source of irritation and spam in recent years, with many apps and websites trying to use them to send marketing messages and nagging users for engagement (even from some of Apple’s own apps). While Pushover has a zero-tolerance policy for spam, it’s never been an issue for the service due to users having to opt-in to Pushover notifications by supplying their randomly-generated user key.
However, it’s clear that Apple and Google are taking a much more aggressive stance on annoying notifications lately, with new features like Do Not Disturb, Focus, and Time-Sensitive notifications. I’m confident Pushover will be able to adapt to new restrictions or other changes in future platform updates, and with any luck, the more annoying users of push notifications will not be and will have to stop abusing them.
Thanks
In closing, I just want to reiterate my thanks to everyone that has used Pushover and continues to advocate for it at their company, recommend it to a friend, or add support for it in their open-source project. I’m grateful that I’ve been able to operate this business for the past decade and I hope to be able to keep evolving Pushover over the years to come.
joshua stein
Owner of Pushover, LLC
Custom sounds
Today I’m happy to announce the release of Pushover 3.7 for Android, iPhone/iPad, and Desktop with custom sound support!
While Pushover has long included 21 different sounds that can be selected per-message through our API, a common feature request was the ability to play custom notification sounds stored on a user’s device. This was technically possible on Android but there was no ability to do it on iPhone/iPad, and on Android there was no way to choose between different sounds on a user’s device through the API.
Recently Apple added the ability to play notification sounds that were not bundled with the app, and added support for playing MP3 files. With the release of Pushover 3.7 today, you can now upload custom sounds through our website and have them played on your devices without having to copy sound files to each device. Developers using our API can even play those sounds on other users’ devices that they send to, allowing applications to have distinct notification sounds shared by all of their users.
This functionality is available on our Desktop client, all Android devices, and iPhone/iPad devices running iOS 14.
Uploading Sounds
To get started, head over to your dashboard and you’ll now see a new section “Your Custom Sounds”.

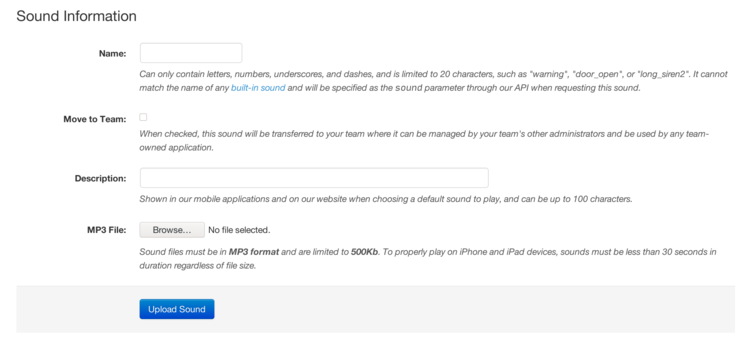
Click Upload Sound and then enter a name, description, and select an MP3
file from your computer.
Note that this name is the one that will be specified through our API with the
sound parameter.
For Pushover for Teams administrators, you can optionally share the sound file
with your whole team and its applications.

Also note that sound files must be in MP3 format and are limited to 500 kilobytes in size, and for iOS devices, cannot be longer than 30 seconds or they will not play. If you have an MP3 that needs to be trimmed in size, we recommend the free utility Ringer. If it’s still larger than 500Kb, we recommend using a utility like MP3Smaller to reduce the sound quality. Since these are just short sounds played over a phone’s small speaker, the sound quality is not that important.
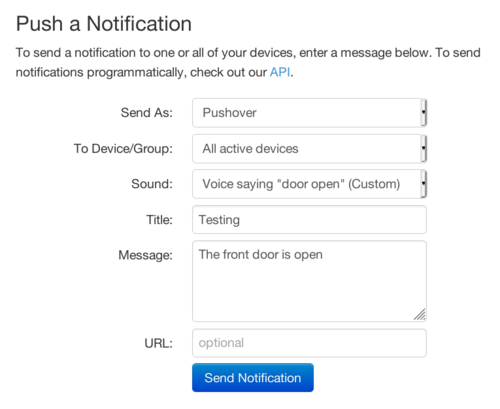
Once you have a sound file uploaded, and your devices have been updated to Pushover 3.7, try sending it to your device through our dashboard by selecting it as the Sound parameter.

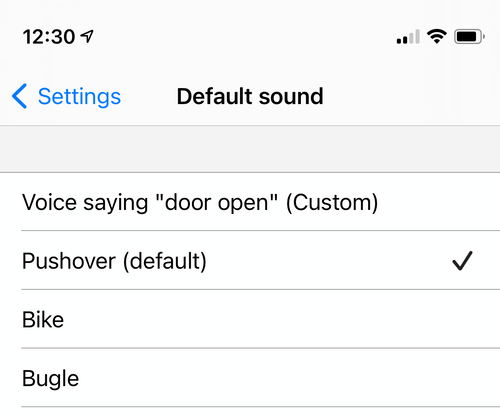
Uploaded sounds are also available to be chosen as your default normal- and high-priority sounds in our apps:

I hope you enjoy this new feature. Pushover 3.7 is available now for Android, iPhone/iPad, and Desktop.